Mini-Sitio Personal
Mi nombre es Oriana Gomez y a continuación se visualizarán los trabajos prácticos y proyectos realizados con el programa Processing en la comisión 2 con el profesor Matias Jauregui Lorda.
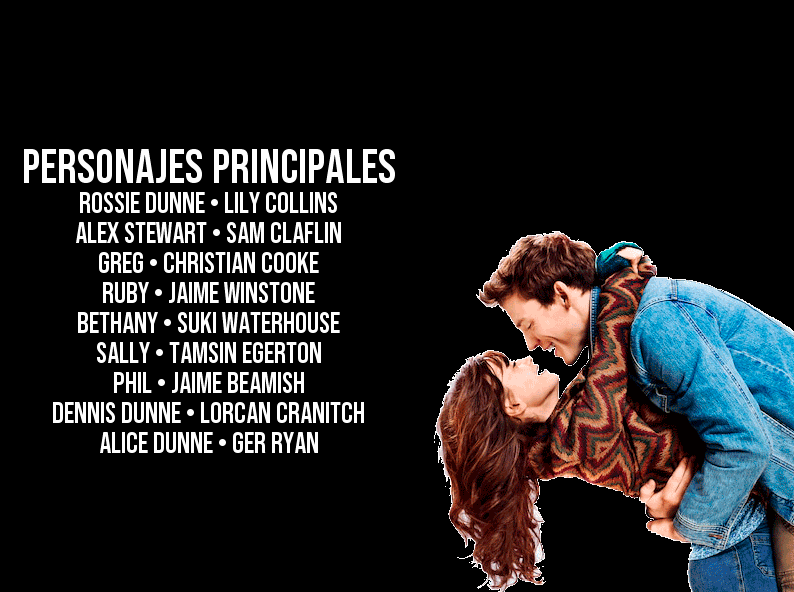
Trabajo Práctico N°2: Créditos de escena Final
En este trabajo práctico teníamos que realizar con variables globales la escena final de créditos de una película o videojuego.
.png)

Código
Este es el código que se utilizó para realizar el trabajo práctico N°2.
//escena 1
PImage fondo;
PFont fuentetitulo;
String loverosie;
Float posytitulo;
float opacidadfondo;
// escena 2
PImage fotocreditos2;
float opacidadfotocreditos;
PFont fuentecreditos;
PFont fuentecreditoschiquito;
float posY;
//escena 6
PImage dolby;
void setup () {
rectMode (CENTER);
background (0);
size (798, 597);
//escena 1
posytitulo = 298.5;
loverosie= "Love, rosie";
fuentetitulo = loadFont ("DKLemonYellowSun-100.vlw");
fondo = loadImage ("fondo2.png");
//escena 1/2/3 cuadrado color negro
opacidadfondo = 0.1;
//escena 2
fotocreditos2 = loadImage ("fotocreditos2.png");
opacidadfotocreditos = 0.1;
fuentecreditos = loadFont ("BebasNeue-Regular-48.vlw");
fuentecreditoschiquito= loadFont ("BebasNeue-Regular-30.vlw");
posY=0;
//escena 6
dolby = loadImage ("dolbydigital.png");
}
void draw () {
//escena 1
noTint();
image (fondo, 0, 0);
textFont (fuentetitulo);
textAlign (CENTER);
fill (188, 131, 131);
text (loverosie, width/2, posytitulo);
//cuadrado escena 1/2/3/4
fill (0, opacidadfondo);
rect (width/2, height/2 , 800, 800);
//escena 2
tint (255, opacidadfotocreditos);
image (fotocreditos2, 410, 220);
fill (255);
textFont (fuentecreditos);
text ("Personajes principales", 210, posY+800);
textFont (fuentecreditoschiquito);
text ("Rossie Dunne • Lily Collins", 210, posY+830);
text ("Alex Stewart • Sam Claflin", 210, posY+860);
text ("Greg • Christian Cooke", 210, posY+890);
text ("Ruby • Jaime Winstone", 210, posY+920);
text ("Bethany • Suki Waterhouse", 210, posY+950);
text ("Sally • Tamsin Egerton", 210, posY+980);
text ("Phil • Jaime Beamish", 210, posY+1010);
text ("Dennis Dunne • Lorcan Cranitch", 210, posY+1040);
text ("Alice Dunne • Ger Ryan", 210, posY+1070);
//escena 3
textFont (fuentecreditos);
text ("Personajes secundarios", 210, posY+1750);
textFont (fuentecreditoschiquito);
text ("Katie (12 años) • Lily Laight", 210, posY+1780);
text ("Toby (12 años) • Matthew Dillon", 210, posY+1810);
text ("Katie (5 años) • Rosa Molloy", 210, posY+1840);
text ("Clare • Sadhbh Malin", 210, posY+1870);
text ("Herb • Nick Lee", 210, posY+1900);
text ("Dick • Ciaran McGlynn", 210, posY+1930);
text ("Jonathan • Justin Holmes", 210, posY+1960);
//escena 4
textFont (fuentecreditos);
text ("Dirección", 210, posY+2400);
textFont (fuentecreditoschiquito);
text ("Director • Christian Ditter", 210, posY+2430);
text ("Asistente del director • Tony Aherne", 210, posY+2490);
text ("Asistenta del director • Catherine Dunne", 210, posY+2520);
text ("Operador de cámara • Markus Eckert", 210, posY+2580);
text ("Efectos visuales • Dominik Trimborn", 210, posY+2610);
text ("Coordinador • Joe Condren", 210, posY+2670);
text ("Coordinadora extra • Marie Celine O'Reilly", 216, posY+2700);
text ("Coordinadora de producción • Jane McCabe", 216, posY+2730);
//escena 5
textFont (fuentecreditos);
text ("Música", 210, posY+3200);
textFont (fuentecreditoschiquito);
text ("Supervisor de música • Christoph Becker", 210, posY+3230);
text ("Supervisora de música • Pia Hoffmann", 210, posY+3260);
text ("Consultor musical (UK) • Oliver Brown", 210, posY+3310);
text ("Consultor musical • Leonie Prendergast", 210, posY+3340);
text ("Orquesta • Tilo Heinrich", 210, posY+3370);
text ("Preparación • Heiko Music", 210, posY+3400);
text ("Conducción • Andy Brown", 210, posY+3430);
//escena 6
text ("Guitarrista • Dimitri Lavrentiev", 210, posY+3500);
text ("Guitarrista • Thomas Müller", 210, posY+3530);
text ("Ingeniero • Thomas Lehmann", 210, posY+3590);
text ("Editor de música • Stefan Busch", 210, posY+3660);
text ("Editor de música • Heiko Müller", 210, posY+3690);
image (dolby, 150, posY+3750, 100, 100);
//ACTUALIZACION DE VARIABLES
//escena 1/2 act. desaparece fondo
posytitulo = posytitulo +0.5;
opacidadfondo = opacidadfondo + 0.6;
opacidadfotocreditos = opacidadfotocreditos + 0.5;
//escena 2/3/4/5
posY= posY - 0.4;
println (posytitulo);
println (opacidadfotocreditos);
}
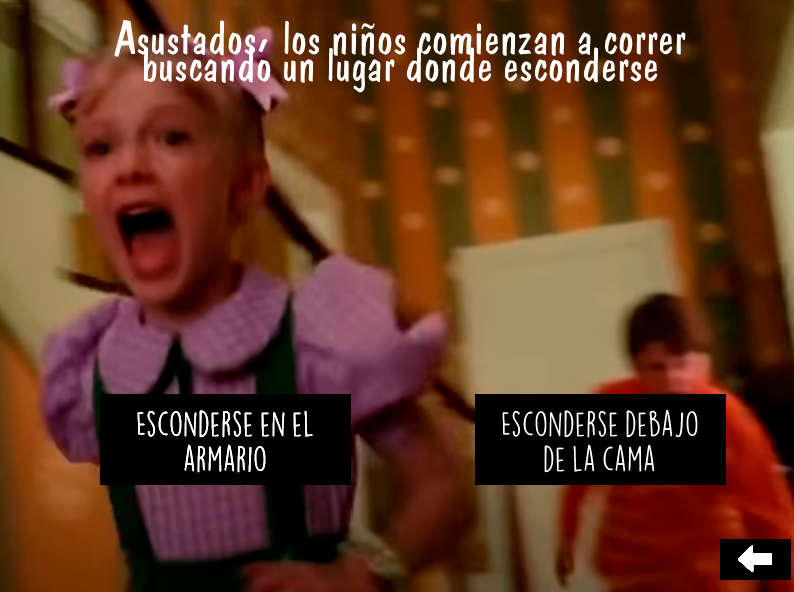
Trabajo Práctico N°3: Aventura Gráfica
Para este trabajo práctico, tuvimos que elegir una historia de videojuego o película y crearle varias opciones para que sea una aventura. En mi caso elegí la película El Gato (The Cat in the Hat).

Un poco de código
Este es el código que se utilizó para realizar el trabajo práctico N°3.
String estado;
PImage [] pimagenes= new PImage [15];
PImage [] opimagenes= new PImage [2];
PImage [] op2imagenes= new PImage [2];
PImage [] pnosube= new PImage [3];
PImage [] psisube= new PImage [10];
PImage [] pflechas= new PImage [2];
PFont [] pfuente = new PFont [1];
PFont [] pfuente1= new PFont [1];
PFont [] pfuente2= new PFont [1];
void setup() {
size (800, 600);
//CAMBIO DE CONRAD-SALLY A IMAGEN DE LA MADRE
else if (mouseX >=720 && mouseX <=790 && mouseY >= 545 && mouseY <= 585
&& pmouseX >= 720 && pmouseX <= 790 && pmouseY >= 545 && pmouseY <= 585
&& estado.equals ("pantalla2")) {
estado = "pantalla3";
} //VOLVER ATRÁS: A CONRAD-SALLY
else if (mouseX >=640 && mouseX <=710 && mouseY >= 545 && mouseY <= 585
&& pmouseX >= 640 && pmouseX <= 710 && pmouseY >= 545 && pmouseY <= 585
&& estado.equals ("pantalla3")) {
estado = ("pantalla2");
}
//CAMBIO DE MADRE A MADRE ABRIENDOLE A LA NIÑERA LA PUERTA
else if (mouseX >=720 && mouseX <=790 && mouseY >= 545 && mouseY <= 585
&& pmouseX >= 720 && pmouseX <= 790 && pmouseY >= 545 && pmouseY <= 585
&& estado.equals ("pantalla3")) {
estado = "pantalla4";
}
//VOLVER ATRÁS ESCENA 4 A ESCENA 3
else if (mouseX >=640 && mouseX <=710 && mouseY >= 545 && mouseY <= 585
&& pmouseX >= 640 && pmouseX <= 710 && pmouseY >= 545 && pmouseY <= 585
&& estado.equals ("pantalla4")) {
estado = ("pantalla3");
}
//CAMBIO DE ABRIR A LA NIÑERA A NIÑERA DURMIENDO - ESCENA 4 A 5
else if (mouseX >=720 && mouseX <=790 && mouseY >= 545 && mouseY <= 585
&& pmouseX >= 720 && pmouseX <= 790 && pmouseY >= 545 && pmouseY <= 585
&& estado.equals ("pantalla4")) {
estado = "pantalla5";
}
//VOLVER ATRÁS (NIÑERA DURMIENDO A ABRIR NIÑERA) - ESCENA 5 A 4
else if (mouseX >=640 && mouseX <=710 && mouseY >= 545 && mouseY <= 585
&& pmouseX >= 640 && pmouseX <= 710 && pmouseY >= 545 && pmouseY <= 585
&& estado.equals ("pantalla5")) {
estado = ("pantalla4");
}
//CAMBIO DE NIÑERA DURMIENDO A NIÑOS ABURRIDOS - ESCENA 5-6
else if (mouseX >=720 && mouseX <=790 && mouseY >= 545 && mouseY <= 585
&& pmouseX >= 720 && pmouseX <= 790 && pmouseY >= 545 && pmouseY <= 585
&& estado.equals ("pantalla5")) {
estado = "pantalla6";
}
}
Código completo acá
Trabajo Práctico N°4: Aventura Gráfica con Arreglos y Funciones
Para este trabajo práctico se comenzó a simplificar el código utilizando arreglos y funciones reutilizables.

.png)
Un poco de código
Este es el código que se utilizó para realizar el trabajo práctico N°4.
//BOTONES Y RECTÁNGULOS DE OPCIONES
void boton (int x, int y, int alto, int ancho, int i) {
pushStyle ();
fill (i);
rect (x, y, alto, ancho);
popStyle ();
}
// TEXTOS DE NARRACIÓN - CLICK Y OPCIONES
void textod (String texto, int x, int y, int i) {
pushStyle ();
fill (255);
textAlign (CENTER, CENTER);
textSize (pX(tam/2));
textFont (pfuente[i]);
text (texto, x, y);
popStyle ();
}
// PANTALLAS
void pantallas (int i) {
image (pimagenes[i], 0, 0, width, height);
}
// POSICIÓN - FLECHAS ADELANTE= 0 (pX(720)) FLECHA ATRÁS=1 (640)
void flechad (int j, int x) {
image (pflechas[j], pX(x), pY(545), pX(70), pY(40));
}
Código completo acá
Trabajo Práctico N°5: VideoJuego con Objetos
Para este trabajo práctico, comenzamos a trabajar con la programación orientada a objetos (POO) para crear un video juego que concuerde con la historia de la Aventura Gráfica.

.png)
Un poco de código
// tp5 | tmm1 | FdA | UNLP
// com2 | Prof. Matias Jauregui Lorda
// Oriana Gomez (Legajo: 85038/9)
// Mamá al rescate
/* PROPUESTA
En la pantalla 24 de mi aventura gráfica, cuando los niños rompen el sillón deciden
en llamar a la madre y ella se dirige en auto a la casa. Entonces, el protagonista
del juego es el auto con el objetivo de llegar a la casa. El auto tiene que esquivar
los otros autos teniendo tres vidas. Gana cuando llega a la recta final (casa) y pierde cuando se
le terminan las tres vidas.
*/
//SONIDO: importo las clases de la librería de sonido
import processing.sound.*;
//declaro la clase juego
Juego juego;
SoundFile musicaFondo;
void setup() {
size( 800, 600 );
//inicializo la clase juego
juego = new Juego();
musicaFondo = new SoundFile(this, "musica.wav");
//no para la música
musicaFondo.loop();
}
void draw() {
//llamo a los métodos de la clase Juego
juego.actualizar();
juego.dibujar();
//juego.resetear();
}
void keyPressed() {
//metodos de las teclas
juego.teclas(keyCode);
}
void mousePressed() {
}
Código completo acá
Trabajo Práctico Final: Aventura Gráfica + VideoJuego
Para este trabajo práctico, empezamos a trabajar en grupo y teníamos que elegir una aventura gráfica de las dos que teníamos. En este caso, elegimos la aventura gráfica de mi compañera Denise que era sobre los Simpsons y comenzamos a pasar el código a objetos e incluir el juego en la aventura gráfica.

.png)
Video Juego
.png)
.png)
Un poco de código
import ddf.minim.*;
Minim minim;
import processing.sound.*;
SoundFile misonido, sonidosalto;
AudioPlayer music_fondo;
Aventura aventura;
void setup() {
size(800, 600);
surface.setResizable(true);
surface.setLocation (100, 100);
minim= new Minim(this);
misonido=new SoundFile(this, "teclas.wav");
music_fondo= minim.loadFile("television-simpsons.mp3");
sonidosalto=new SoundFile(this, "HM.wav");
music_fondo.loop();
aventura= new Aventura();
}
void draw() {
aventura.dibujar();
}
void keyPressed () {
aventura.teclas();
aventura.teclasJuego();
if(key==' ' && aventura.estado.equals("comedor")){
sonidosalto.play();
}
}
void mouseClicked() {
aventura.botones();
misonido.play();
}
void keyReleased() {
aventura.teclasJuego1();
}
Código completo acá
